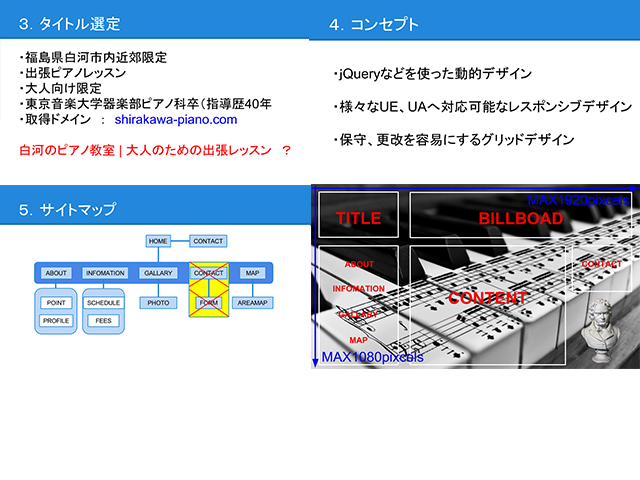
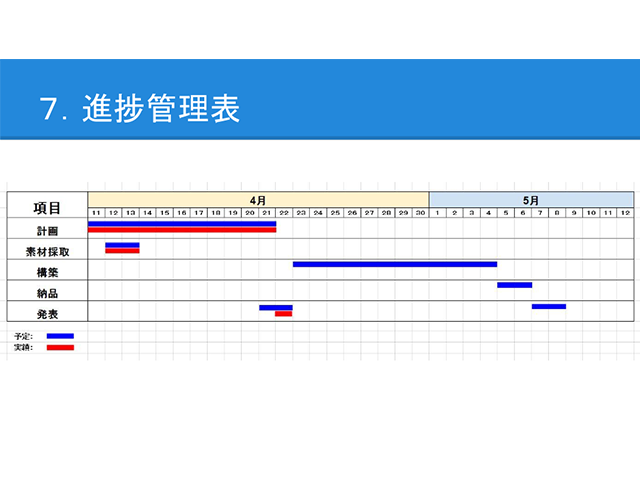
4/22 作成サイト準備のプレゼンテーション



初めてのサイト作成のため余裕がなく、やっと記事更新。
これから過去記事を遡って書かなくては。。。
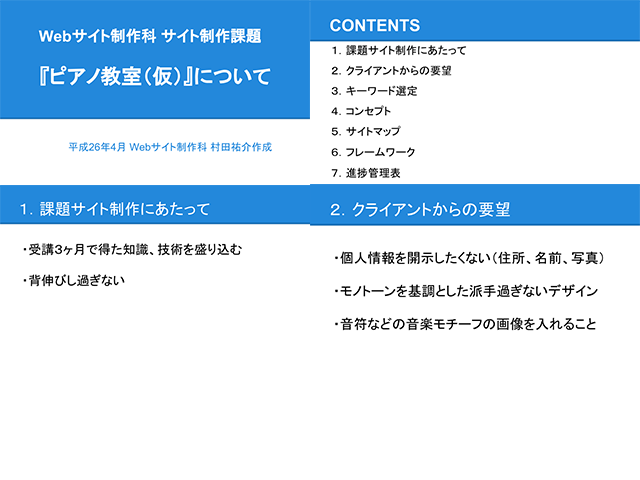
課題サイト作成のためのクライアント折衝事項
◆ヒアリング事項
・テーマ
・コンセプト
・仕様(ブラウザ)IE6?
↓
幅、カラム、サイトの基調色、書体
プロでなくても、食べ物を食べてうまい不味いがわかるように、
Webサイトの良し悪しの判断はプロでなくてもできる。
Webサイト制作の考え方と準備
クライアント
↓
素材の準備
↓
カンプ作成(最終形を画像で作り上げる)
↓
カンプからスライス
↓
コーディング
↓
検証
↓
修正
↓
アップロード
↓
検証
↓
修正
↓
納品
Portfolio PDCA Phese1
受講から2ヶ月が経過し、就職活動の布石としてのポートフォリオ作成が急務となるが、休日を利用し修正を試みたものの、納得できずに気ばかり焦る。
この際、全て白紙に戻した上で、全体の構成から見直して骨子から上手く組み上げたい。
ポートフォリオサイト構成案
・ポートフォリオトップ
http://sophisticated.daiwa-hotcom.com
各コンテンツへのリンク集として位置づけ
講義で培った技術を全て盛り込めるようにする
・コンテンツ1
http://sophisticatedweapon.hatenablog.com/
Webサイト制作科 | 受講記録 | 苦楽中道
どのような講義を受講してきたかの記録
・コンテンツ2
http://sophisticatedweapon.jimdo.com/
Webサイト制作科 | Webサイトレビュー
講義の課題:100件レビュー
・コンテンツ3
https://sophisticatedweapon.wordpress.com
Wordpressを使用したサイト構築予定
・コンテンツ4
http://sophisticatedweapon.hatenadiary.jp/
テキストメインのWebライティングサイト構築予定
・コンテンツ5
http://www55.atpages.jp/thermobaric/
画像加工、描画、Flashを使ったサイト構築予定
余力があれば。。。
IllustratorCC フォントの追加
Windows\Fonts
このディレクトリへフォントファイルを追加することで、PCで使用できるフォントを増やすことができるが、PCのスペックによっては負荷がかかるため、下記ディレクトリへフォントファイルを格納することにより、adobe関連アプリケーションにのみフォントの追加を限定でき、リソースを有効に使うことができる。
Program Files\Common Files\Adobe\Fonts
Creative Cloudの場合は、該当ディレクトリにFontsフォルダがないため別途作成し、その中にフォントファイルを格納する。ファイルを格納するだけでインストールする必要はない。
ファイルを格納後PCをリブートする必要はなく、アプリケーションのリブートのみで追加フォントを認識する。
フリーのフォントがダウンロードできる
http://coliss.com/articles/freebies/best-of-free-japanese-fonts-for-2014.html
作成サイトのアップロード設定
クローク:設定することでミスを防げる
管理フォルダに素材として保存した該当ファイルをはじくことができる
管理フォルダに、意図的に日本語フォルダを作ることによって、アップロードしないファイルを強く認識する(日本語フォルダは使えない
サイト→サイト全体を同期
環境設定→サイト→ローカルサイトの左右が設定で切り替えられる(デフォルトは右ローカル
Dreamweaverと同じスタイルでアップロードできる
ローカルサイトの表示がDreamweaverと左右逆
画面左右でのファイルのやりとりではなく、アップロードしたいファイルをドラッグすることでアップロード完了する
WinSCPと同じスタイルでアップロードできる
・TIPS
リンク先の名称は、最後のスラッシュなどを含め全ファイルで統一させる(同じリンク先でも / のあるなしで別のものと認識してしまう(SEO対策
robots.txtでアクセス制限をかける
例1:あるサイト
User-agent: *
Disallow: /exec/obidos/account-access-login
Disallow: /exec/obidos/change-style
例2:
User-agent: *
Disallow: /
↑この文を書いたtxtファイルを置くだけで、アップロードした全てを不可視化できる(書き換えることでディレクトリを指定して不可視化
index.htmlと同じディレクトリに保存しておく
SEO対策として、この設定をすることが必須
アスタリスク指定ですべてのエージェント(ボッツ)にむけたものとなる
アキュートアクセントの入力方法
Macでは
option+e 後 e で é 入力可能
Winでは
検索してコピペか下記
http://soft1.jp/trouble/w/w080.html
サーバーの |pubric_html| は、表示されない
Javascriptの練習&HTML5
変数での定義づけ
↓
処理
↓
出力
の流れを意識し、段階に分けて理解する
switch() を使う場合は prompt() で取得した数字は文字列となるため、
Number() で数値化する
////////////////////////////////////////////////////////////////////////////////////////
article:コンテンツの内容であって、ページを切り替えて表示しても問題ない場合に使う要素
ナビやサイドバーなどには使わない
articleの中にarticleを使わない
aside:文章構造を崩さないように使う
サブコンテンツ的要素(関連性のある補足説明など
header に section はいれない
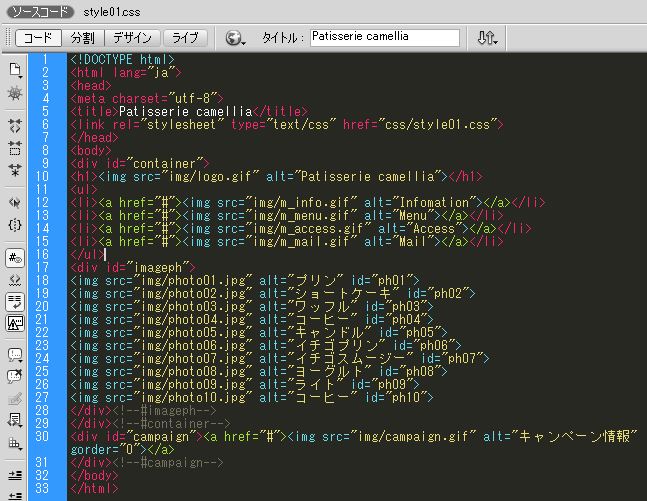
画像への alt 記載方法は、固有名詞だけでなく詳細な説明が必要
HTML5の概要&Javascriptの練習
http://gsnedders.html5.org/outliner/
Chrome Web Store - HTML5 Outliner
でアウトライン構造を確認し、正しく組むことで、SEOに有利
検索エンジンは<h3>までしか拾わない
朝方4,5時、夕方6時ぐらいに検索エンジンが読み込みに来る
1行を囲むためのdivはつかわない
文章のツリー構造を組み立てるために、sectionを使う
紙媒体のレイアウトに近くなっていく
↓講師の例

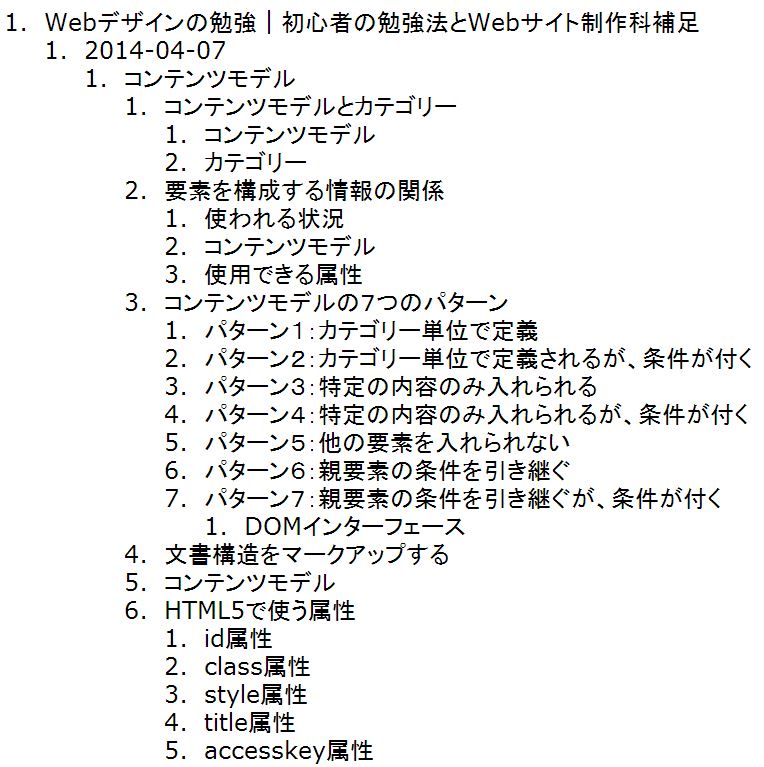
コンテンツモデル
カテゴリ
bodyの下は必ずheadder要素
bodyの外側をarticleで囲ったりしない
・TIPS
http://www8.atwiki.jp/web_literacy/m/pages/14.html?guid=on:title=
テスト問題
Apache + PHPの設定
http://webkaru.net/php/windows-apache-php-confirmation/
PHP入門のカルマ:記事が新しくわかりやすい
http://nobuneko.com/blog/archives/2012/07/apache_242apache_loungewindows.html
Apache導入でつまずくであろう箇所の補足
php.iniの設定がわかりやすい
情報収集 ウェブ制作業界のトレンドとか
http://coliss.com/articles/build-websites/operation/work/web-design-trends-for-2014.html
ウェブ制作業界の流れ
http://d.hatena.ne.jp/rikuo/20131028
SVGについての解説
http://photoshopvip.net/archives/58878
注目Webデザイントレンド20選
https://lab.sonicmoov.com/design/web-trend-2013-2014/
Webデザインの5つのトレンド
http://programmerbox.com/2013-03-18_2013_web_design_trends/
webデザイントレンド まとめ
http://www.hivelocity.co.jp/blog/25484
2013年の素晴らしいウェブデザイン
http://blog.livedoor.jp/plaskovya/archives/36021043.html
2013年クリエイティブ系Web制作トレンドまとめと2014年の予想
http://www.tifana.com/topics/design004.html
2014年ウェブデザインのトレンド
時代遅れなウェブデザイントレンド10選
DreamweaverCCの設定
自宅の環境がようやく整ったので、いろいろと設定
http://cappee.net/adobe/dreamweaver/dreamweaver-cc-update
↑Dreamweaver CCの各種設定や拡張機能
http://webnaut.jp/markup/628.html
↑スニペットを究めて快適コーディング
↑Emmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫
レイアウト演習





講師の真似
まだまだ練習不足
レイアウト演習
display:inline-block
要確認
・TIPS
Webサイト制作におけるクライアントへの提案方法
基本的に3つの案を提示して選定させる
内訳は、
1.クライアント側の意向を盛り込んだデザイン
2.制作者側のデザイン
3.流行を取り入れたデザイン(流行はWebサイトを見て自分でつかむ
流行の一つとして、レスポンシブWebデザインがある
Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること
パソコンやスマートフォン、タブレット端末にワンソースで対応させる
内容が重複した複数の異なるURLを、検索エンジンやアクセス解析に出現させない
幅固定デザインの参考サイト