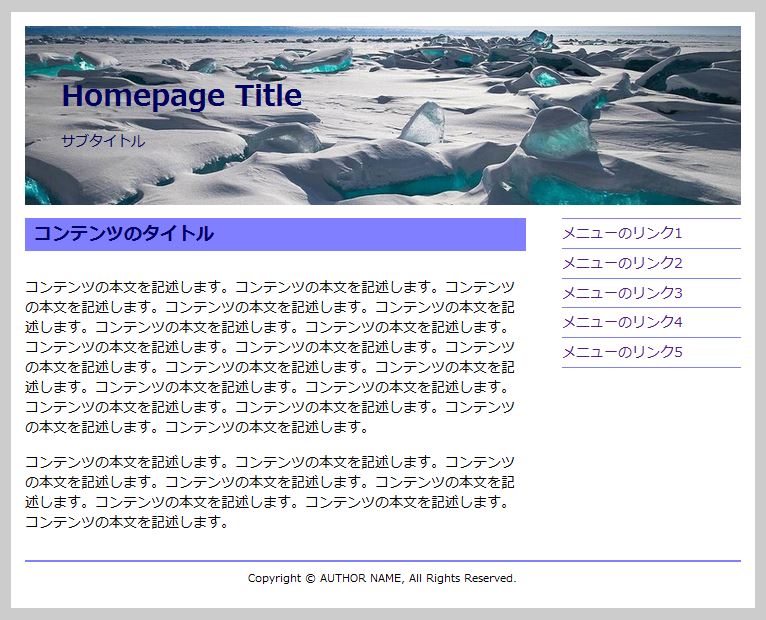
CSSレイアウト実践 ポートフォリオ用ウェブページ作成

ウェブページ作成:作成所要時間80分程度
ウェブで画像素材選定、Photoshop画像編集、CSSレイアウト
・TIPS
IE6.0対応:autoが使えないのでtext-align:center使用して中央表示する
//////////////////以下、ソースコード////////////////////////////////////////////////////////
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>レイアウト実践</title>
<link rel="stylesheet" href="css/style1.css">
<!--[if lt IE 6.0]>
<style>
body {text-align: center;}
#container {text-align: left;}
</style>
<![endif]-->
</head>
<body>
<div id="container">
<div id="header">
<h1>Homepage Title</h1>
<p>サブタイトル</p>
</div><!--header-->
<div id="content">
<h2>コンテンツのタイトル</h2>
<p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p>
<p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p>
</div><!--content-->
<div id="sidebar">
<div class="nav">
<ul>
<li><a href="#">メニューのリンク1</a></li>
<li><a href="#">メニューのリンク2</a></li>
<li><a href="#">メニューのリンク3</a></li>
<li><a href="#">メニューのリンク4</a></li>
<li id="last"><a href="#">メニューのリンク5</a></li>
</ul>
</div><!--nav-->
</div><!--sidebar-->
<div id="footer">
<p>Copyright © AUTHOR NAME, All Rights Reserved.</p>
</div><!--footer-->
</div><!--container-->
</body>
</html>
///////////////////////////////////////////////////////////////////////////////////////////////////////
@charset "utf-8";
/* reset */
html, body, div, h1, h2, h3, ul, ol, li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic Pro",
Meiryo,
sans-serif;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: 0;
vertical-align: bottom;
}
/* layout */
body {
font-size: 16px;
padding: 15px;
background: #CCC;
}
#container {
width: 800px;
margin: 0 auto;
padding: 15px;
background: #FFF;
overflow: hidden;
}
#header {
width: 800px;
height: 200px;
background:url(../img/back.jpg) no-repeat;
}
#header h1 {
color: #000060;
padding: 63px 0 0 40px;
}
#header p {
color: #000060;
padding: 10px 0 0 40px;
}
#content {
float: left;
width: 560px;
margin: 15px 0 15px 0;
}
#content h2 {
display: block;
font-size: 20px;
color: #000060;
background-color: #8080FF;
margin-bottom: 30px;
line-height: 1.8;
padding: 0 0 0 10px;
}
#content p {
line-height: 1.4;
}
#sidebar {
float: right;
width: 200px;
margin: 15px 0 15px 0;
}
#sidebar li {
border-top: 1px solid #8080FF;
line-height: 2.0;
}
#sidebar li#last {
border-bottom: 1px solid #8080FF;
}
#sidebar li a:hover {
color: #F13323;
}
#footer {
clear: both;
text-align: center;
border-top: 3px solid #8080FF;
}
#footer p {
font-size: 12px;
}