JavaScriptによる画像置換

JavaScriptによる画像置換:作成所要時間100分
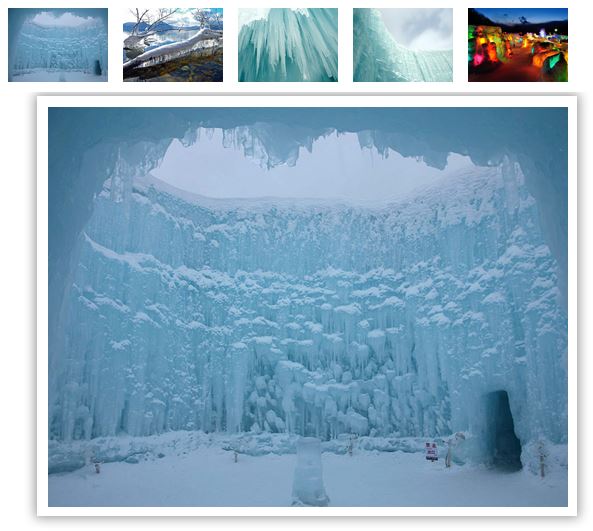
Photoshopでサイズ変更と台紙作成、JavaScript
///////////以下、ソースコード////////////////////////////////////////////////////////////
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>氷と雪の風景</title>
<style>
html, body, div, img, {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic Pro",
Meiryo,
sans-serif;
}
img {
border: none;
vertical-align: bottom;
}
.imgbox {
width: 620px;
margin: 50px auto;
}
.thumnail {
width: 610px;
padding-left: 50px;
}
.thumbnail img {
margin-right: 10px;
}
.mainimg {
width: 600px;
height: 600px;
margin-top: 10px;
padding-top: 15px;
background: url(img/back.jpg) no-repeat center -15px;
text-align: center;
}
</style>
</head>
<body>
<div class="imgbox">
<div class="thumbnail">
<img src="img/thumb01.jpg" onMouseOver="mainImage.src='img/01.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
<img src="img/thumb02.jpg" onMouseOver="mainImage.src='img/02.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
<img src="img/thumb03.jpg" onMouseOver="mainImage.src='img/03.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
<img src="img/thumb04.jpg" onMouseOver="mainImage.src='img/04.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
<img src="img/thumb05.jpg" onMouseOver="mainImage.src='img/05.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
</div><!--thumbnail-->
<div class="mainimg"><img src="img/01.jpg" alt="" name="mainImage">
</div><!--mainimg-->
</div><!--imgbox-->
</body>
</html>