Javascriptを使った画像置換&Photoshopポラロイド風加工

Javascriptを使った画像置換:作成所要時間50分
画像採取、サイズ変更、レイアウト、Javascript
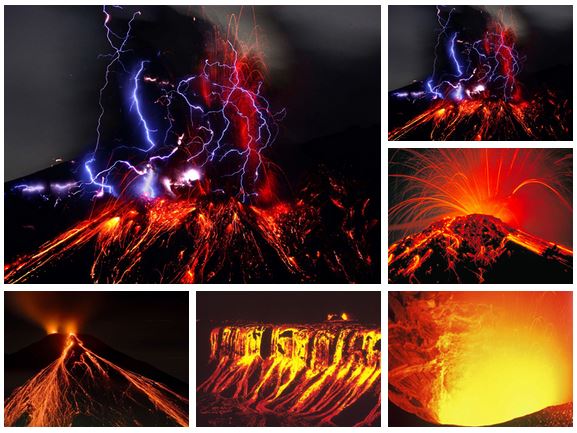
サムネイルをマウスオーバーで画像拡大表示


Javascriptを使った画像置換:作成所要時間20分
画像採取、サイズ変更、レイアウト、Javascript
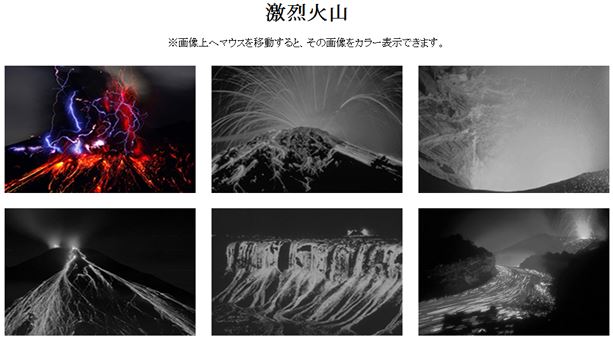
サムネイルをマウスオーバーでカラー画像表示

Photoshopポラロイド風加工:作成所要時間5分
画像採取、写真加工、台紙加工
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>激烈火山</title>
<style>
.imgbox {
margin: 0 auto;
width: 825px;
}
.mainimg {
float: left;
margin-right: 10px;
}
.thumbnail img {
margin: 0 10px 5px 0;
}
</style>
</head>
<body>
<div class="imgbox">
<div class="mainimg">
<img src="img/01.jpg" alt="" name="mainimage"></div><!--mainimg-->
<div class="thumbnail"><img src="img/s01.jpg" onMouseOver="mainimage.src='img/01.jpg'" onMouseOut="mainimage.src='img/01.jpg'"><img src="img/s02.jpg" onMouseOver="mainimage.src='img/02.jpg'" onMouseOut="mainimage.src='img/01.jpg'"><img src="img/s03.jpg" onMouseOver="mainimage.src='img/03.jpg'" onMouseOut="mainimage.src='img/01.jpg'"><img src="img/s04.jpg" onMouseOver="mainimage.src='img/04.jpg'" onMouseOut="mainimage.src='img/01.jpg'"><img src="img/s05.jpg" onMouseOver="mainimage.src='img/05.jpg'" onMouseOut="mainimage.src='img/01.jpg'">
</div><!--thumbnail-->
</div><!--imgbox-->
</body>
</html>
/////////////////////////////////////////////////////////////////////////////
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>激烈火山</title>
<style>
#content {
margin: 0 auto;
width: 970px;
text-align: center;
font-family:
"ヒラギノ明朝 Pro W3",
"Hiragino Mincho Pro",
serif;
}
.img img{
margin:10px 10px;
}
</style>
</head>
<body>
<div id="content">
<h1>激烈火山</h1>
<p>※画像上へマウスを移動すると、その画像をカラー表示できます。</p>
<div class="img">
<p>
<img src="img/m01.jpg" onMouseOver="src='img/01.jpg'" onMouseOut="src='img/m01.jpg'">
<img src="img/m02.jpg" onMouseOver="src='img/02.jpg'" onMouseOut="src='img/m02.jpg'">
<img src="img/m03.jpg" onMouseOver="src='img/03.jpg'" onMouseOut="src='img/m03.jpg'">
<img src="img/m04.jpg" onMouseOver="src='img/04.jpg'" onMouseOut="src='img/m04.jpg'">
<img src="img/m05.jpg" onMouseOver="src='img/05.jpg'" onMouseOut="src='img/m05.jpg'">
<img src="img/m06.jpg" onMouseOver="src='img/06.jpg'" onMouseOut="src='img/m06.jpg'">
</p>
</div><!--img-->
</div><!--content-->
</body>
</html>