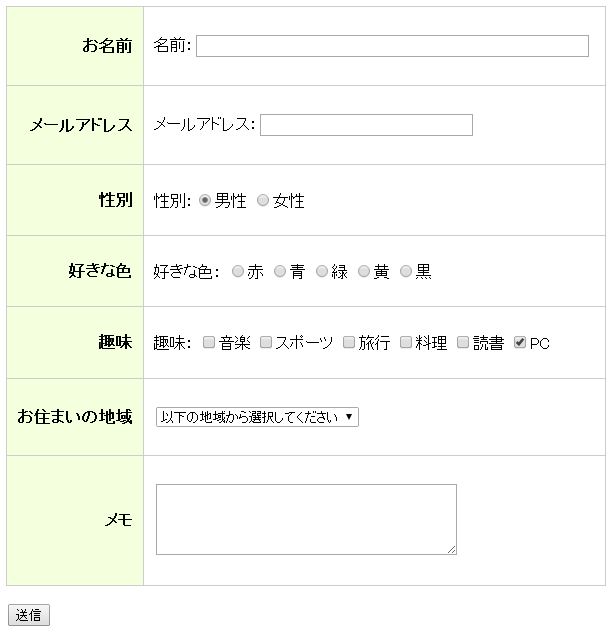
フォームの基本構造

フォーム作成:作成所要時間30分程度
グーグルフォームでフォーム作成&共有設定
http://www.kanzaki.com/docs/html/htminfo31.html
参考サイト
・TIPS
GET:情報を隠さず明示
POST:封筒の中に入っている情報
/////////////以下、ソースコード/////////////////////////////////////////
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームの練習</title>
<style>
#myform table {
width: 600px;
border: 1px solid #333;
border-collapse: collapse;
}
th, td {
border: 1px solid #CCC;
padding: 10px;
}
th {
background: #F4FFDD;
text-align: right;
}
</style>
</head>
<body>
<form method="post" action="#" id="myform">
<table>
<tr><th>お名前</th><td><p>名前:<input type="text" name="name" size="60" maxlength="10"></p></td></tr>
<tr><th>メールアドレス</th><td><p>メールアドレス:<input type="text" name="email" size="30"></p></td></tr>
<tr><th>性別</th><td><p>性別:
<label><input type="radio" name="sex" value="male" checked>男性</label>
<label><input type="radio" name="sex" value="female">女性</label></td></tr>
<tr><th>好きな色</th><td><p>好きな色:
<label><input type="radio" name="color" value="red">赤</label>
<label><input type="radio" name="color" value="blue">青</label>
<label><input type="radio" name="color" value="green">緑</label>
<label><input type="radio" name="color" value="yerow">黄</label>
<label><input type="radio" name="color" value="black">黒</label>
</p></td></tr>
<tr><th>趣味</th><td><p>趣味:
<label><input type="checkbox" name="hoby" value="music">音楽</label>
<label><input type="checkbox" name="hoby" value="sports">スポーツ</label>
<label><input type="checkbox" name="hoby" value="travel">旅行</label>
<label><input type="checkbox" name="hoby" value="cooking">料理</label>
<label><input type="checkbox" name="hoby" value="reading">読書</label>
<label><input type="checkbox" name="hoby" value="PC" checked>PC</label>
</p></td></tr>
<tr><th>お住まいの地域</th><td><p>
<select name="district">
<option value="">以下の地域から選択してください</option>
<option value="hokkaido">北海道</option>
<option value="tohoku">東北</option>
<option value="kanto">関東</option>
<option value="tokai">東海</option>
<option value="kinki">近畿</option>
<option value="chugoku">中国</option>
<option value="shikoku">四国</option>
<option value="Kyusyu">九州</option>
<option value="okinawa">沖縄</option>
</select>
</p></td></tr>
<tr><th>メモ</th><td><p><textarea name="memo" rows="5" cols="40"></textarea></p></td></tr>
</table>
<p><input type="submit" value="送信"></p>
<button>送信</button>
</p>
</body>
</html>