Javascriptを使った画像置換&Photoshopポラロイド風加工

Javascriptを使った画像置換:作成所要時間50分
画像採取、サイズ変更、レイアウト、Javascript
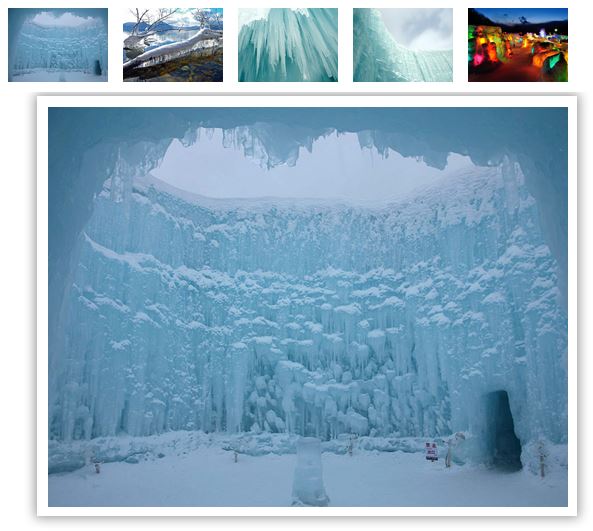
サムネイルをマウスオーバーで画像拡大表示


Javascriptを使った画像置換:作成所要時間20分
画像採取、サイズ変更、レイアウト、Javascript
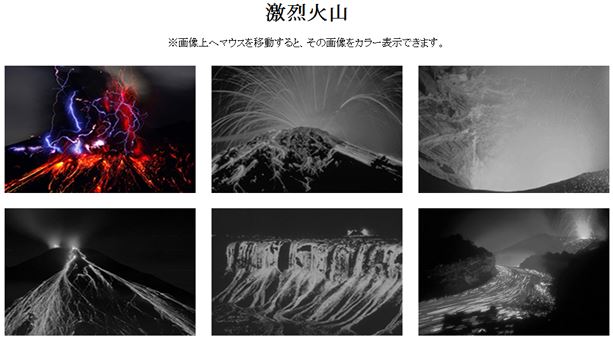
サムネイルをマウスオーバーでカラー画像表示

Photoshopポラロイド風加工:作成所要時間5分
画像採取、写真加工、台紙加工
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>激烈火山</title>
<style>
.imgbox {
margin: 0 auto;
width: 825px;
}
.mainimg {
float: left;
margin-right: 10px;
}
.thumbnail img {
margin: 0 10px 5px 0;
}
</style>
</head>
<body>
<div class="imgbox">
<div class="mainimg">
<img src="img/01.jpg" alt="" name="mainimage"></div><!--mainimg-->
<div class="thumbnail"><img src="img/s01.jpg" onMouseOver="mainimage.src='img/01.jpg'" onMouseOut="mainimage.src='img/01.jpg'"><img src="img/s02.jpg" onMouseOver="mainimage.src='img/02.jpg'" onMouseOut="mainimage.src='img/01.jpg'"><img src="img/s03.jpg" onMouseOver="mainimage.src='img/03.jpg'" onMouseOut="mainimage.src='img/01.jpg'"><img src="img/s04.jpg" onMouseOver="mainimage.src='img/04.jpg'" onMouseOut="mainimage.src='img/01.jpg'"><img src="img/s05.jpg" onMouseOver="mainimage.src='img/05.jpg'" onMouseOut="mainimage.src='img/01.jpg'">
</div><!--thumbnail-->
</div><!--imgbox-->
</body>
</html>
/////////////////////////////////////////////////////////////////////////////
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>激烈火山</title>
<style>
#content {
margin: 0 auto;
width: 970px;
text-align: center;
font-family:
"ヒラギノ明朝 Pro W3",
"Hiragino Mincho Pro",
serif;
}
.img img{
margin:10px 10px;
}
</style>
</head>
<body>
<div id="content">
<h1>激烈火山</h1>
<p>※画像上へマウスを移動すると、その画像をカラー表示できます。</p>
<div class="img">
<p>
<img src="img/m01.jpg" onMouseOver="src='img/01.jpg'" onMouseOut="src='img/m01.jpg'">
<img src="img/m02.jpg" onMouseOver="src='img/02.jpg'" onMouseOut="src='img/m02.jpg'">
<img src="img/m03.jpg" onMouseOver="src='img/03.jpg'" onMouseOut="src='img/m03.jpg'">
<img src="img/m04.jpg" onMouseOver="src='img/04.jpg'" onMouseOut="src='img/m04.jpg'">
<img src="img/m05.jpg" onMouseOver="src='img/05.jpg'" onMouseOut="src='img/m05.jpg'">
<img src="img/m06.jpg" onMouseOver="src='img/06.jpg'" onMouseOut="src='img/m06.jpg'">
</p>
</div><!--img-->
</div><!--content-->
</body>
</html>
テスト回答
JavaScriptによる画像置換

JavaScriptによる画像置換:作成所要時間100分
Photoshopでサイズ変更と台紙作成、JavaScript
///////////以下、ソースコード////////////////////////////////////////////////////////////
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>氷と雪の風景</title>
<style>
html, body, div, img, {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic Pro",
Meiryo,
sans-serif;
}
img {
border: none;
vertical-align: bottom;
}
.imgbox {
width: 620px;
margin: 50px auto;
}
.thumnail {
width: 610px;
padding-left: 50px;
}
.thumbnail img {
margin-right: 10px;
}
.mainimg {
width: 600px;
height: 600px;
margin-top: 10px;
padding-top: 15px;
background: url(img/back.jpg) no-repeat center -15px;
text-align: center;
}
</style>
</head>
<body>
<div class="imgbox">
<div class="thumbnail">
<img src="img/thumb01.jpg" onMouseOver="mainImage.src='img/01.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
<img src="img/thumb02.jpg" onMouseOver="mainImage.src='img/02.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
<img src="img/thumb03.jpg" onMouseOver="mainImage.src='img/03.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
<img src="img/thumb04.jpg" onMouseOver="mainImage.src='img/04.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
<img src="img/thumb05.jpg" onMouseOver="mainImage.src='img/05.jpg'" onMouseOut="mainImage.src='img/01.jpg'">
</div><!--thumbnail-->
<div class="mainimg"><img src="img/01.jpg" alt="" name="mainImage">
</div><!--mainimg-->
</div><!--imgbox-->
</body>
</html>
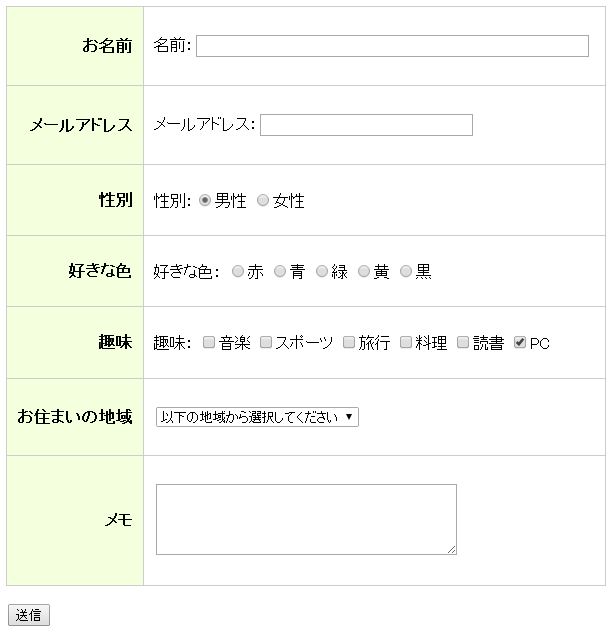
フォームの基本構造

フォーム作成:作成所要時間30分程度
グーグルフォームでフォーム作成&共有設定
http://www.kanzaki.com/docs/html/htminfo31.html
参考サイト
・TIPS
GET:情報を隠さず明示
POST:封筒の中に入っている情報
/////////////以下、ソースコード/////////////////////////////////////////
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームの練習</title>
<style>
#myform table {
width: 600px;
border: 1px solid #333;
border-collapse: collapse;
}
th, td {
border: 1px solid #CCC;
padding: 10px;
}
th {
background: #F4FFDD;
text-align: right;
}
</style>
</head>
<body>
<form method="post" action="#" id="myform">
<table>
<tr><th>お名前</th><td><p>名前:<input type="text" name="name" size="60" maxlength="10"></p></td></tr>
<tr><th>メールアドレス</th><td><p>メールアドレス:<input type="text" name="email" size="30"></p></td></tr>
<tr><th>性別</th><td><p>性別:
<label><input type="radio" name="sex" value="male" checked>男性</label>
<label><input type="radio" name="sex" value="female">女性</label></td></tr>
<tr><th>好きな色</th><td><p>好きな色:
<label><input type="radio" name="color" value="red">赤</label>
<label><input type="radio" name="color" value="blue">青</label>
<label><input type="radio" name="color" value="green">緑</label>
<label><input type="radio" name="color" value="yerow">黄</label>
<label><input type="radio" name="color" value="black">黒</label>
</p></td></tr>
<tr><th>趣味</th><td><p>趣味:
<label><input type="checkbox" name="hoby" value="music">音楽</label>
<label><input type="checkbox" name="hoby" value="sports">スポーツ</label>
<label><input type="checkbox" name="hoby" value="travel">旅行</label>
<label><input type="checkbox" name="hoby" value="cooking">料理</label>
<label><input type="checkbox" name="hoby" value="reading">読書</label>
<label><input type="checkbox" name="hoby" value="PC" checked>PC</label>
</p></td></tr>
<tr><th>お住まいの地域</th><td><p>
<select name="district">
<option value="">以下の地域から選択してください</option>
<option value="hokkaido">北海道</option>
<option value="tohoku">東北</option>
<option value="kanto">関東</option>
<option value="tokai">東海</option>
<option value="kinki">近畿</option>
<option value="chugoku">中国</option>
<option value="shikoku">四国</option>
<option value="Kyusyu">九州</option>
<option value="okinawa">沖縄</option>
</select>
</p></td></tr>
<tr><th>メモ</th><td><p><textarea name="memo" rows="5" cols="40"></textarea></p></td></tr>
</table>
<p><input type="submit" value="送信"></p>
<button>送信</button>
</p>
</body>
</html>
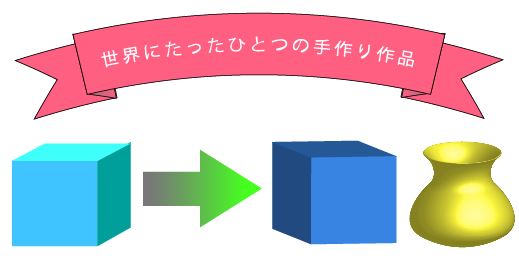
Illustrator描画&Photoshop境界線の調整

各種オブジェクト作成:作成所要時間1分程度
矢印の作成
四角のオブジェクトを2つ重ねる
オブジェクト→パス→平均
パスファインダ→結合
・境界線を調整(背景と切り取りたい画像が髪の毛など細かい場合
エッジの検出:3px(解像度の高い画像だとエッジの検出pxを上げる
不要なカラーの除去:レ点
・TIPS
ファッション誌の切り抜き写真とロケ写真の違い
ロケ写真は着た感じをつかむため(外向き
切り抜き写真は買ったときの感じをつかむため(内向き 手元に届いた場合を想像
購買要素
必然性と言い訳
言い訳を用意してあげると購入意欲が高まる
例:限定品だから、セール品だから
いらないものを買わせるのが商売
CSS演習

ウェブページ作成:作成所要時間100分程度
・TIPS
レイアウトに際しては、 p から設定し始める
p が決まると他の部分が決めやすい
共通項が決まれば他が決まっていく
border-radius: 55px / 45px;
数値は角に接する円の半径
イラストレーターの角丸の四角の内接円と同じ考え方
smallなどのインラインレベル要素は
display: block;
を使用することでpaddingなどの設定を上手く反映させることができる
http://www.css5days.com/day02/blockinline.html
↑インラインレベル要素とブロックレベル要素の詳しい説明サイト
他の項目も分かりやすく書かれている
ID と Class の違い
Webサイト制作科受講生の方へ
ブログ開設前にGmailへ書き溜めたものの転記
# ヌルリンク
Webサイト制作に関わる色使い
・基調色(ベースカラー
・強調色(アクセント
・アソート色(なじませ
上記以外は、写真を上手く使う
写真には邪魔するような色を使うべきではない
補色を利用することで、人に安心感を与える
例えば、お茶のペットボトルの緑には必ず赤がアクセントとして入っている
白黒ではっきりと見えるものは、色を反映させてもはっきり見える
迷ったら青と黄をベースとアクセントに使用する
青:自然にないもので、本能的に貴重と感じる色
黄:青の補色となる色
青と黄の組み合わせは、商用利用で必ず売れる色
例えば、プレミアムモルツ 飽きさせないために赤を基調とした商品も織り交ぜる
虹色は七色 音階に準えている
白:未来を意味する
黒:過去を意味する
明度:時間軸と関係する
彩度:エネルギー軸と関係する
still life:エネルギーがない状態 彩度がない
そこに色があるものを描くことで強調できる
黒があると、黄土色が金色に見える
5W1Hを意識して色使いを決める
いつ・・・季節感 四季を意識した色使い
どこで
だれが
なにを
なぜ
どのように
ゲシュタルトの法則:人間がモノを知覚するときの脳の働きに関する理論
人間は見えないものを見ようとする わざと隠すことで興味を引く
池田益男:絵画評に優れる
イコン:宗教画 いまのアイコン
色の使い方の参考になるサイト
[Shift] + クリックで選んだ色が背景色になる
・TIPS
SEO対策としてサイトタイトルのつけ方が重要
重要キーワード + 助詞 + カテゴリ | 具体的な名詞(ユニークなもの
↑てにをは↑
モノを売るためには、理由付けが必要
風が吹けば・・・
← 売るためにこの間の理由を埋めていくことが必要
・・・桶屋が儲かる
CSSレイアウト実践 企業系ウェブページ作成

ウェブページ作成:作成所要時間200分程度
ウェブで画像素材選定、Photoshop画像編集、ナビボタン作成、CSSレイアウト
・TIPS
div要素:グループ化するため
どこからどこまでなのか、名前をつける
アウトライン:見出しのツリー構造
検索エンジンが重視するもので、これが破綻しているとSEO対策に不利
////////////////////////以下、ソースコード////////////////////////////
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>課題:企業系サイト</title>
<link rel="stylesheet" href="css/style1.css">
</head>
<body>
<div id="container">
<div id="header">
<h1><em>サンプルスタイルシートカンパニー</em></h1>
<div id="nav">
<ul>
<li id="top"><a href="#"><em>トップページ</em></a></li>
<li id="sol"><a href="#"><em>ソリューション</em></a></li>
<li id="ach"><a href="#"><em>実績紹介</em></a></li>
<li id="par"><a href="#"><em>パートナー</em></a></li>
<li id="cus"><a href="#"><em>カスタマー</em></a></li>
<li id="com"><a href="#"><em>会社概要</em></a></li>
<li id="con"><a href="#"><em>お問い合わせ</em></a></li>
</ul>
</div><!--nav-->
<h2><em>あなたにとっての最高のパートナーであるために</em></h2>
</div><!--header-->
<div id="wrapper">
<div id="content">
<h3>弊社について</h3>
<h4>スタイルシートによるレイアウトで、<br>表現力と機能性が共存したサイトを構築。</h4>
<p>サンプルスタイルシートカンパニーでは、ウェブサイトの構築にスタイルシートによるレイアウトを採用しています。そのため、視覚的に美しい表現力だけでなく、ユーザーにとって使いやすい機能性とを合わせ持ったウェブサイトを提供することができます。</p>
<p class="link"><a href="#">ソリューションへ</a></p>
<h4>ウェブサイトを成功に導く、<br>構造設計とインターフェース構築を武器に。</h4>
<p>100件あまりのウェブサイト構築経験から培った企画・開発力をバックボーンにもつ、サンプルスタイルシートカンパニー。競争に勝ち抜くための構造設計と、インターフェース構築を武器に、お客様のウェブサイトを成功に導くお手伝いをします。</p>
<p class="link"><a href="#">実績紹介へ</a></p>
</div><!--content-->
<div id="sidebar">
<h3>ニュースリリース</h3>
<dl>
<dt><a href="#">2014年7月1日</a></dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt><a href="#">2014年6月1日</a></dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt><a href="#">2014年5月1日</a></dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt><a href="#">2014年4月1日</a></dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt><a href="#">2014年3月1日</a></dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
</dl>
</div><!--sidebar-->
</div><!--wrapper-->
</div><!--container-->
<div id="footer">
<p><small>Copyright © Sample Stylesheet Company All Rights Reserved.</small></p>
<ul class="nav">
<li><a href="#">トップページ</a></li>
<li><a href="#">ソリューション</a></li>
<li><a href="#">実績紹介</a></li>
<li><a href="#">パートナー</a></li>
<li><a href="#">カスタマー</a></li>
<li><a href="#">会社概要</a></li>
<li class="last"><a href="#">お問い合わせ</a></li>
</ul>
</div><!--footer-->
</body>
</html>
@charset "utf-8";
/* reset */
html, body, div, h1, h2, h3, h4, p, ul, dl, dt {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic Pro",
Meiryo,
sans-serif;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: none;
vertical-align: bottom;
}
em {
visibility: hidden;
}
/* layout */
body {
background: #CCC;
}
#container {
width: 945px;
background: #FFF;
height: auto;
margin: 0 auto;
overflow: hidden;
}
#header {
width: 945px;
height: auto;
overflow: hidden;
}
#header h1 {
background:url(../img/logo.jpg) no-repeat;
width: 290px;
height: 38px;
margin: 10px 0 10px 10px;
}
#header h2 {
background:url(../img/011.jpg) no-repeat center;
width: 925px;
height: 320px;
margin: 10px 10px 0 10px;
}
#nav {
width: 945px;
height: 45px;
background:url(../img/btnb.jpg) no-repeat;
}
#nav li {
float: left;
display: inline;
}
#nav li a {
width: 135px;
height: 45px;
display: block;
}
#nav li#top a:hover {
background:url(../img/btnb.jpg) left -55px;
}
#nav li#sol a:hover {
background:url(../img/btnb.jpg) -135px -55px;
}
#nav li#ach a:hover {
background:url(../img/btnb.jpg) -270px -55px;
}
#nav li#par a:hover {
background:url(../img/btnb.jpg) -405px -55px;
}
#nav li#cus a:hover {
background:url(../img/btnb.jpg) -540px -55px;
}
#nav li#com a:hover {
background:url(../img/btnb.jpg) -675px -55px;
}
#nav li#con a:hover {
background:url(../img/btnb.jpg) -810px -55px;
}
#wrapper {
width: 925px;
padding: 10px;
}
#content {
float: left;
width: 595px;
height: auto;
margin-bottom: 10px;
}
#content h3 {
font-size: 16px;
background: #444;
color: #FFF;
line-height: 3.0;
padding-left:20px;
}
#content h4 {
line-height: 1.3;
border-left: 15px solid #444;
margin: 16px 0 0 18px;
}
#content p {
font-size: 0.8em;
line-height: 1.5;
margin: 16px 10px 0 18px;
}
#sidebar {
float: right;
width: 320px;
border-left: 1px dotted #444;
height: auto;
margin-bottom: 10px;
}
#sidebar h3 {
font-size: 16px;
background: #444;
color: #FFF;
line-height: 3.0;
margin-left: 10px;
padding-left:20px;
}
#sidebar dl {
font-size: 0.8em;
margin: 15px 0 0 10px;
}
#sidebar dt {
font-weight: bold;
margin: 0 0 5px 20px;
}
#sidebar dd {
line-height: 1.5;
margin: 0 10px 15px 30px;
}
#footer {
text-align: center;
color: #FFF;
background: #444;
height: 100px;
}
#footer p {
line-height: 3.0;
}
#footer ul {
}
#footer li {
color: #FFF;
display: inline;
border-right: 1px solid #FFF;
}
#footer ul.nav {
}
#footer li.last {
border-right: none;
}
#footer li a:hover {
color: #FFF;
}
#footer li a:link, #footer li a:visited {
color: #FFF;
padding: 0 8px;
}
#footer li a:hover {
color: #F00;
}
CSSレイアウト実践 ポートフォリオ用ウェブページ作成

ウェブページ作成:作成所要時間80分程度
ウェブで画像素材選定、Photoshop画像編集、CSSレイアウト
・TIPS
IE6.0対応:autoが使えないのでtext-align:center使用して中央表示する
//////////////////以下、ソースコード////////////////////////////////////////////////////////
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>レイアウト実践</title>
<link rel="stylesheet" href="css/style1.css">
<!--[if lt IE 6.0]>
<style>
body {text-align: center;}
#container {text-align: left;}
</style>
<![endif]-->
</head>
<body>
<div id="container">
<div id="header">
<h1>Homepage Title</h1>
<p>サブタイトル</p>
</div><!--header-->
<div id="content">
<h2>コンテンツのタイトル</h2>
<p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p>
<p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p>
</div><!--content-->
<div id="sidebar">
<div class="nav">
<ul>
<li><a href="#">メニューのリンク1</a></li>
<li><a href="#">メニューのリンク2</a></li>
<li><a href="#">メニューのリンク3</a></li>
<li><a href="#">メニューのリンク4</a></li>
<li id="last"><a href="#">メニューのリンク5</a></li>
</ul>
</div><!--nav-->
</div><!--sidebar-->
<div id="footer">
<p>Copyright © AUTHOR NAME, All Rights Reserved.</p>
</div><!--footer-->
</div><!--container-->
</body>
</html>
///////////////////////////////////////////////////////////////////////////////////////////////////////
@charset "utf-8";
/* reset */
html, body, div, h1, h2, h3, ul, ol, li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic Pro",
Meiryo,
sans-serif;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: 0;
vertical-align: bottom;
}
/* layout */
body {
font-size: 16px;
padding: 15px;
background: #CCC;
}
#container {
width: 800px;
margin: 0 auto;
padding: 15px;
background: #FFF;
overflow: hidden;
}
#header {
width: 800px;
height: 200px;
background:url(../img/back.jpg) no-repeat;
}
#header h1 {
color: #000060;
padding: 63px 0 0 40px;
}
#header p {
color: #000060;
padding: 10px 0 0 40px;
}
#content {
float: left;
width: 560px;
margin: 15px 0 15px 0;
}
#content h2 {
display: block;
font-size: 20px;
color: #000060;
background-color: #8080FF;
margin-bottom: 30px;
line-height: 1.8;
padding: 0 0 0 10px;
}
#content p {
line-height: 1.4;
}
#sidebar {
float: right;
width: 200px;
margin: 15px 0 15px 0;
}
#sidebar li {
border-top: 1px solid #8080FF;
line-height: 2.0;
}
#sidebar li#last {
border-bottom: 1px solid #8080FF;
}
#sidebar li a:hover {
color: #F13323;
}
#footer {
clear: both;
text-align: center;
border-top: 3px solid #8080FF;
}
#footer p {
font-size: 12px;
}
Flashムービー作成演習
http://webizm.jp/felica/flash/amami.html
上記は講師によるものですが、課題をアップできなかったため借用して掲載
同程度のものを自分でも作成しております
奄美紹介ムービー:作成所要時間90分程度
[Ctrl] + B 分解 テキストなど1つのオブジェクトを1文字ずつに分解する
[F8] 新規シンボルの追加 オブジェクトを右クリックでシンボルへ変換した方が確実(私見